The whole implementation is complete minus two parts: 1) the ability to intelligently populate "jid-single" and "jid-multi" fields, and 2) the ability to manipulate or render "data set" style results. The latter will be a shortcoming eventually, but the API is such that it won't be difficult to add. I admit, I didn't read the full spec at the time I started implementing, and that is why that functionality lacks. Another shortcoming is that as-of right now it only works in Mozilla (as does most of Soashable; I hate dealing with tedious cross-browser issues :\).
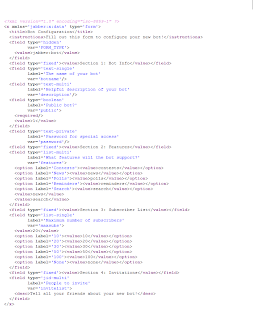
The XSL for rendering the form is pretty nifty, if I do say so myself. Basically it will transform this:

into this:

It still needs some work with things like selecting values and the like, but I may just delegate that out to the Javascript DataFormWindow where the Submit event is handled, etc. And to be structured more semantically so that CSS can make it look better. For now, I'm just happy that it works.
These forms are currently used for in-band registration as well as user search, but they can be put into any arbitrary message originating between any peer. Imagine configuring your server or sending your friend a quiz through messenger. Having a dinner party? Just multi-cast an RSVP form out to your roster. This could be tied in with a calendar application or anything. Sweet? sch'yea.
Lessons learned, etc? The XSL sheet took no more than an hour, an the Javascript behind it no more than an hour more. But somehow development ended up taking around five hours; why? As is often the case, documentation wasn't as clear as it could have been for my edge case. I was passing a DOM element into Gecko's XSLTProcessor.transformToDocument method expecting that it would be treated as a root element. Instead, only the child nodes were being processed and because of this the processor thought it was a "multi root node" document and added a